这是一款可经过js编程形式完成多种鼠标hover殊效的代码。该殊效的目的是经过js代码来模仿鼠标挪动靠近某个指标元素时,正在特定的元素上孕育发生动画成果。炫酷适用,欢送下载!
因为是经过鼠标来进行操作,以是只能正在桌面阅读器中查看成果。
另外因为该殊效应用了CSS变量,以是请应用支持CSS变量的阅读器来查看示例。
正在第一个示例中,当鼠标靠近“注册”按钮时,假如表单中的必填字段为空时,这些字段会以白色边框闪动标示。

第二个示例是一个图片画廊示例,当鼠标靠近“+”图标,或挪动到前一张/下一张图片上时,会孕育发生动画成果。
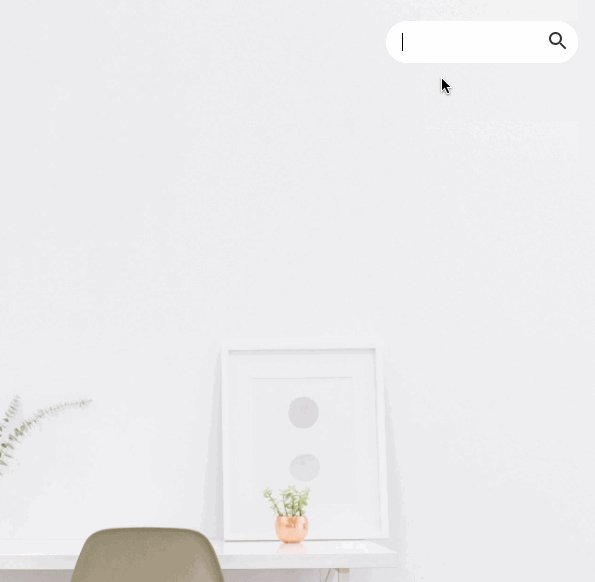
第三个示例当鼠标靠近右上角的搜寻符号时,搜寻框会展现进去,而且带有文字动成果。

第四个示例中,页面上有多个元素,此中当鼠标靠近红心图标时,该图标会执行放年夜减少动画。

该Bootstrap tagsinput自界说标签插件的github地点为:https://github.com/Nodws/bootstrap4-tagsinput
整个殊效共有7个示例,详细成果请查看DEMO。
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。






